
[Android] 프래그먼트 생명주기 및 데이터 유지 전략
안드로이드 개발에서 프래그먼트(Fragment)는 액티비티 내부에서 독립적으로 동작할 수 있는 UI 구성 요소입니다.
특히 뷰페이저(ViewPager), 내비게이션(Navigation) 등 다양한 구조에서 활용되며, 올바른 생명주기 관리가 필수입니다.
이번 글에서는 프래그먼트 생명주기 및 데이터 유지 전략을 자세히 알아보겠습니다.
1. 프래그먼트(Fragment)란?
📌 프래그먼트의 특징
- 액티비티 내부에서 독립적인 UI 단위로 활용됨
- 여러 개의 프래그먼트를 조합하여 화면 구성 가능
- 생명주기가 액티비티에 의해 제어됨
프래그먼트는 액티비티와는 다른 생명주기를 가지며, 적절한 상태 관리를 해야 메모리 누수 및 성능 문제를 방지할 수 있습니다.
💡 [Android] 안드로이드 액티비티 생명주기 정리 및 활용 방법 알아보기
2. 프래그먼트 생명주기(Lifecycle)
프래그먼트의 생명주기는 UI 관련 콜백과 상태 관리 콜백으로 나뉩니다.
📌 주요 생명주기 메서드 정리
| 메서드 | 설명 |
|---|---|
onAttach() | 액티비티에 프래그먼트가 붙을 때 호출 |
onCreate() | 프래그먼트가 생성될 때 호출 |
onCreateView() | 프래그먼트 UI가 생성될 때 호출 |
onViewCreated() | UI가 생성된 후 호출 (뷰 초기화 작업) |
onStart() | 프래그먼트가 사용자에게 보이기 시작할 때 호출 |
onResume() | 프래그먼트가 활성화되어 사용자와 상호작용할 때 호출 |
onPause() | 다른 화면이 나타나기 직전에 호출 |
onStop() | 화면에서 완전히 사라질 때 호출 |
onDestroyView() | UI가 제거될 때 호출 (메모리 정리 필요) |
onDestroy() | 프래그먼트가 완전히 종료될 때 호출 |
onDetach() | 액티비티에서 프래그먼트가 완전히 분리될 때 호출 |
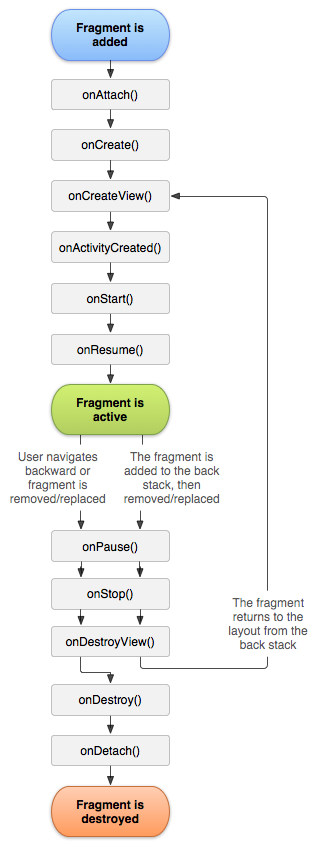
아래는 안드로이드 공식 문서에서 제공하는 프래그먼트 생명주기 다이어그램입니다.

출처: Android 공식 문서
3. 프래그먼트 생명주기 예제 코드
아래 코드는 프래그먼트의 주요 생명주기에서 로그를 출력하는 예제입니다.
📌 Fragment 클래스 예제
class MyFragment : Fragment() {
override fun onAttach(context: Context) {
super.onAttach(context)
Log.d("FragmentLifecycle", "onAttach 호출됨")
}
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
Log.d("FragmentLifecycle", "onCreate 호출됨")
}
override fun onCreateView(
inflater: LayoutInflater, container: ViewGroup?,
savedInstanceState: Bundle?
): View? {
Log.d("FragmentLifecycle", "onCreateView 호출됨")
return inflater.inflate(R.layout.fragment_my, container, false)
}
override fun onViewCreated(view: View, savedInstanceState: Bundle?) {
super.onViewCreated(view, savedInstanceState)
Log.d("FragmentLifecycle", "onViewCreated 호출됨")
}
override fun onStart() {
super.onStart()
Log.d("FragmentLifecycle", "onStart 호출됨")
}
override fun onResume() {
super.onResume()
Log.d("FragmentLifecycle", "onResume 호출됨")
}
override fun onPause() {
super.onPause()
Log.d("FragmentLifecycle", "onPause 호출됨")
}
override fun onStop() {
super.onStop()
Log.d("FragmentLifecycle", "onStop 호출됨")
}
override fun onDestroyView() {
super.onDestroyView()
Log.d("FragmentLifecycle", "onDestroyView 호출됨")
}
override fun onDestroy() {
super.onDestroy()
Log.d("FragmentLifecycle", "onDestroy 호출됨")
}
override fun onDetach() {
super.onDetach()
Log.d("FragmentLifecycle", "onDetach 호출됨")
}
}4. 프래그먼트 생명주기 활용 및 최적화
✅ 1) onViewCreated() 활용하기
- UI 초기화는
onCreateView()보다 onViewCreated()에서 하는 것이 좋습니다. onCreateView()에서는 뷰를 생성하고 반환하는 역할만 수행해야 합니다.
override fun onViewCreated(view: View, savedInstanceState: Bundle?) {
super.onViewCreated(view, savedInstanceState)
button.setOnClickListener {
Toast.makeText(requireContext(), "버튼 클릭됨", Toast.LENGTH_SHORT).show()
}
}✅ 2) onDestroyView()에서 리소스 해제하기
- 프래그먼트가 사라질 때 뷰 관련 리소스를 해제해야 메모리 누수를 방지할 수 있습니다.
- LiveData Observer 제거, Adapter 해제, Listener 제거 등의 작업을 수행해야 합니다.
override fun onDestroyView() {
super.onDestroyView()
_binding = null // ViewBinding 해제
}✅ 3) setRetainInstance(true) 대신 ViewModel 사용하기
setRetainInstance(true)는 더 이상 권장되지 않으며, ViewModel을 사용하여 데이터 유지하는 것이 좋습니다.
class MyViewModel : ViewModel() {
val counter = MutableLiveData(0)
fun increaseCounter() {
counter.value = (counter.value ?: 0) + 1
}
}class MyFragment : Fragment() {
private val viewModel: MyViewModel by viewModels()
override fun onViewCreated(view: View, savedInstanceState: Bundle?) {
super.onViewCreated(view, savedInstanceState)
viewModel.counter.observe(viewLifecycleOwner) { count ->
textView.text = "카운트: $count"
}
button.setOnClickListener {
viewModel.increaseCounter()
}
}
}프래그먼트의 생명주기를 제대로 이해하면 메모리 누수를 방지하고 효율적인 UI 관리를 할 수 있습니다.
특히 ViewModel을 활용한 데이터 유지, onViewCreated()에서 UI 초기화, onDestroyView()에서 리소스 정리를 실천하면 더욱 안정적인 앱을 개발할 수 있습니다.
